 收集 DUMI 配置过程中遇到的问题
收集 DUMI 配置过程中遇到的问题
# 前言
最近打算使用 dumi 来搭建自己的案例体系,遇到不少问题。
# 问题
# 如何在 dumi 中添加 sprite-svg-loader 用于对 svg 图片的处理?
官方教程:修改 .umirc.ts 文件中的 chainWebpack 字段【链接地址】 (opens new window)
简单配置如下:
export default {
chainWebpack(memo, { env, webpack, createCSSRule }) {
// 设置 alias
memo.resolve.alias.set('foo', '/tmp/a/b/foo');
// 删除 dumi 内置插件
memo.plugins.delete('progress');
memo.plugins.delete('friendly-error');
memo.plugins.delete('copy');
},
};
2
3
4
5
6
7
8
9
10
11
其中,返回的 memo 为 webpack-chain 对象。
webpack-chain 使用链式操作的方式去生成 webpack.config.js 文件,在 vue-cli 中被广泛应用。
PS. 真心不觉的好用,因为使用该工具的基础是
webpack.config.js配置已经非常熟练了,反而加重了学习成本。
# webpack-chain “真”快速上手
webpack-chain 提供了两种模式:ChainedMap 和 ChainedSet ,具体的链式调用语法,可以直接查看webapck-chain 的文档 (opens new window)。
授人以鱼不如授人以渔,对于小白来说,首先应该还是学会调试技巧,一是可以自己琢磨如何学习使用这个工具,二是可以检验是否配置达到预期。
dumi 中调试 webpack-chain,步骤如下:
在
VScode中打开JavaScript Debug终端模式。修改
.umirc.ts文件,如下:(示例)import { defineConfig } from 'dumi'; const path = require("path"); export default defineConfig({ chainWebpack(memo, { env, webpack, createCSSRule }) { memo.module .rule('svg') .test(/\.svg$/) .use('svg-sprite-loader') .loader('svg-sprite-loader') memo.module .rule('svg') .test(/\.svg?/) .uses.delete('file-loader'); console.log(memo.toString()); debugger; }, });1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18其中,
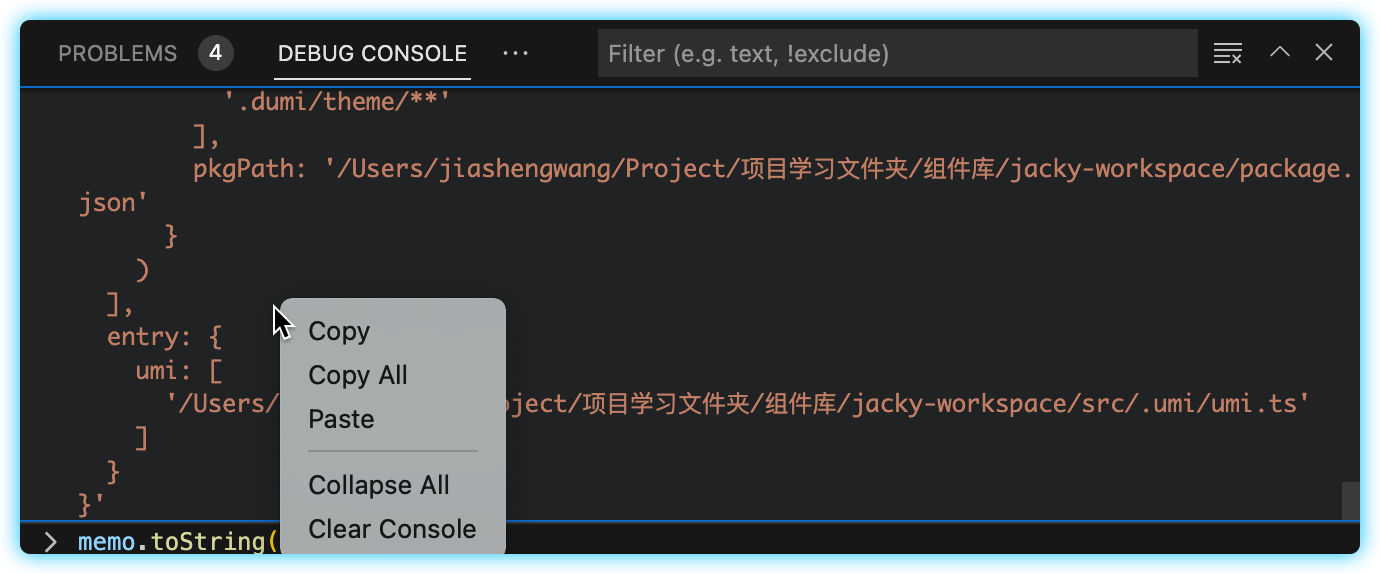
memo.toString()是核心,作用是将webpack-chain对象转化为webpack.config.js配置文件。在终端执行
npm run start使用
VSCode自带的copyAll功能,将memo.toString的输出结果拷贝出来。这样做的原因是
webpack.config.js文件内容非常多,不推荐直接在终端看。
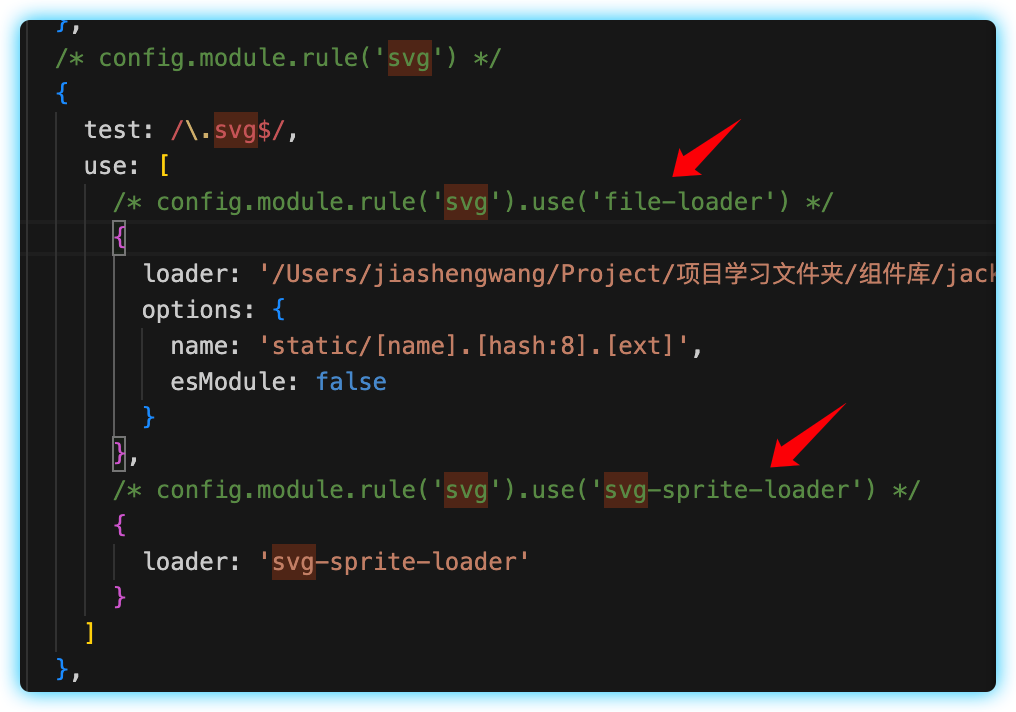
新开一个文档,
patse出内容,搜索svg查看是否配置成功。
至此,如何检验是否配置成功这一步成功了。对于 webapck-chain 的小白来说,webpack-chain 的语法使用起来总是有些别扭。在 webpack-chain 还介绍了一种 merge 方案。
就是将 webpack.config.js 迁移后, merge 到 webpack-chain 对象中,假设我们目标配置的 webpack.config.js 写法如下:
module.exports = {
module: {
rules: [
{
test: /\.svg$/,
include: path.resolve(__dirname, 'src/icons'),
use: [{
loader: 'svg-sprite-loader',
}]
}
],
}
};
2
3
4
5
6
7
8
9
10
11
12
13
第一步,需要将上述配置按照 webpack-chain 的要求给映射如下:
映射规则:查看教程中
Merging Config这一小节,其实也就是在原有基础上包了一个rule name。
{
module: {
rule:{
"svg": {
test: /\.svg$/,
include: path.resolve(__dirname, 'src/icons'),
use: {
"svg": {
loader: 'svg-sprite-loader',
}
}
}
}
}
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
看了链式调用规则发现,
webpack-chain比起传统的webpack.config.js中多了rule这一层,通过在配置层各个层级加上一个name后,在链式调用中,可根据这个key直接修改响应的配置,如:config.module.rule("style").loader("xxxx").end()直接修改内置"style"规则的某个loader。
在讲了以上两个技巧后,基本上在 dumi 中配置 webpack 这块应该没有什么太大问题了,但是还有一个细节:如果配置的是读取某个静态资源的内容时,dumi 会自动帮你添加 file-loader ,解决方案的话直接将这一层删掉就好了(Dumi issue 中也有人发现了这个问题【Github issue】 (opens new window))
