 VSCode插件-Color Theme
VSCode插件-Color Theme
# 0.前言
需求:让创建的 webview 面板主题色 与 VSCode 的默认主题色保持一致。
# 1.颜色自定义的几种方式
# 1.1 三种模式主题配置
在 VSCode 默认提供三种方式:
浅色主题深色主题高对比度主题
在写 css 时可以直接使用以下类来对主题进行适配:
/* 浅色主题 */
body.vscode-light {
background: white;
color: black;
}
/* 深色主题 */
body.vscode-dark {
background: #252526;
color: white;
}
/* 高对比度主题 */
body.vscode-high-contrast {
background: white;
color: red;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
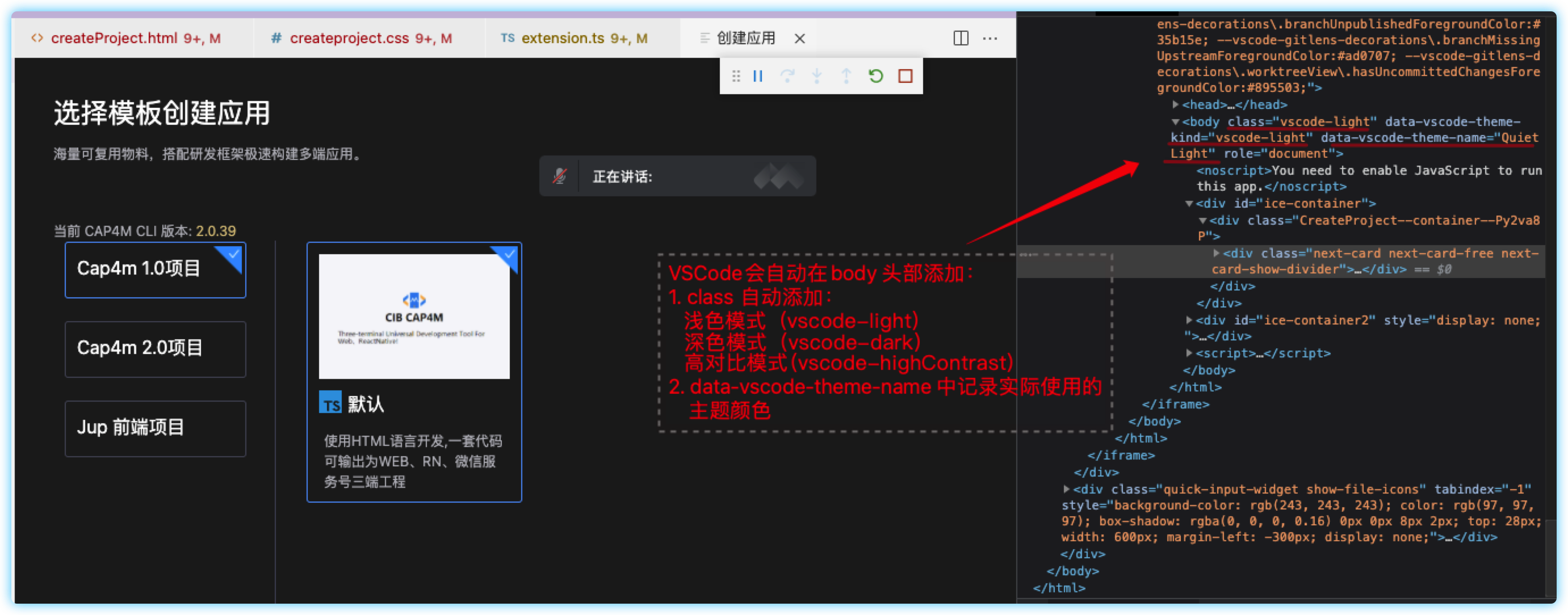
上面对 css 修改有效的原理是,vscode 会自动在 body 上增加 class

在 VSCode 插件编写时,可以通过 onDidChangeActiveColorTheme 函数监听color theme 的变化
// extension.ts 文件
vscode.window.onDidChangeActiveColorTheme((e) => {
// Light = 1, Dark = 2, HighContrast = 3
panel.webview.postMessage({ type: "themeColor", params: e.kind });
});
1
2
3
4
5
2
3
4
5
# 2.属性修改技巧
- 右键+检查可以快速定位
element - 使用
focus element可以强制显示效果:https://blog.csdn.net/ISaiSai/article/details/44974763 - 使用
css属性选择技巧,链接参考:https://www.w3school.com.cn/cssref/css_selectors.asp
# 3.如何实现 webview 随 color theme 自适应
在 VSCode 根节点(:root)上内置了大量的 CSS 变量,里面存放当前界面用到的所有颜色,使用方式如下:
自定义
css变量<style type="text/css"> :root { --color-brand1-1: #1e1e1e; --color-brand1-6: #4d4f61; --color-brand1-9: #6b6f83; } </style>1
2
3
4
5
6
7在
css中通过var获取css变量。background-color: var(--vscode-focusBorder)1在
javaScript中,通过Api获取/设置css属性// 获取 css 变量 getComputedStyle(document.documentElement) .getPropertyValue('--color-brand1-1'); // #1e1e1e // 重新修改自定义的 `css` 变量 document.documentElement.style .setProperty('--my-variable-name', 'pink');1
2
3
4
5
6
7参考:https://davidwalsh.name/css-variables-javascript
# 4. SVG 相关
参考:
- https://blog.csdn.net/qq_45832807/article/details/119218975
- https://www.nhooo.com/svg/svg-fill.html
png转SVG:https://convertio.co/zh/download/f91cf95247b9ae3ecd34dc21c73d60a42eee65/
base64解析:https://tool.chinaz.com/tools/imgtobase
# 5. Bug 记录
由于很久没有写过原生代码了,结果犯了一个很基础的错误。
原生html:
<div onclick="projectType('v1')">
<script>
function projectType(type) {}
</script>
1
2
3
4
2
3
4
以上写法是不存在问题的,原因:原生onclick 与 react中的 onClick 事件是不同的,projectType 在加载和解析 HTML 时不会触发。
<div onclick="projectType('v1')">
<script>
updateSvgColor() // 由于这段代码必须等待所有代码加载完毕后执行
window.onload = updateSvgColor
function projectType(type) {}
</script>
1
2
3
4
5
6
2
3
4
5
6
# XSS相关
http://www.ruanyifeng.com/blog/2016/09/csp.html
编辑 (opens new window)
上次更新: 2023/06/17, 10:06:00
