 JSON-cheetsheet
JSON-cheetsheet
# CheetSheet
// JSON.stringify() JS代码=>string
let jsonText = JSON.stringify(book);
let jsonText = JSON.stringify(book,["title","edition"])
let jsonText = JSON.stringify(book,(key,value)=>{return value})
let jsonText = JSON.stringify(book,null,4) // 第3个参数控制字符串缩进
let jsonText = JSON.stringify(book,null,'--')
// JSON.parse() string=>JS代码
let jsonObj = JSON.parse(jsonText)
let jsonObj = JSON.parse(jsonText,(key,value)=>{}) // 复杂用法
// 特殊应用(深拷贝)
let bookCopy = JSON.parse(JSON.stringify(book))
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
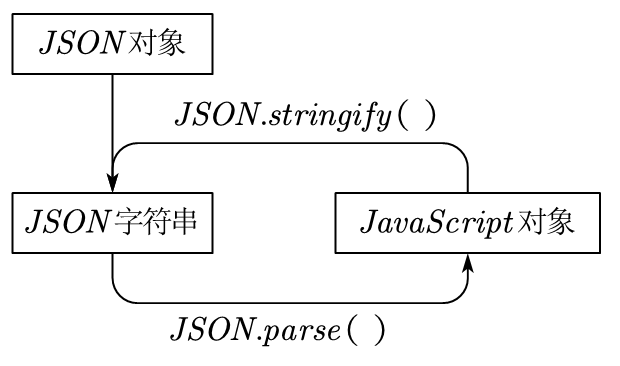
# JSON各关系转换

点击查看
// 1. JSON对象
let JsonObj = {
"items": [
{ "id": 1, "name": "Apples", "price": "$2" },
{ "id": 2, "name": "Peaches", "price": "$5" }
]
}
// 2. JSON字符串
"{"items":[{"id":1,"name":"Apples","price":"$2"},{"id":2,"name":"Peaches","price":"$5"}]}"
// 3. JavaScript对象(将JSON对象的属性值去除双引号)
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
🚨JSON对象错误转换为字符串:直接在JSON对象外包一个双引
let JsonString = "{
"items": [
{ "id": 1, "name": "Apples", "price": "$2" },
{ "id": 2, "name": "Peaches", "price": "$5" }
]
}"
1
2
3
4
5
6
2
3
4
5
6
错误点有两个:1.多层嵌套属性时,要使用单引号。2. 若要包含换行字符串,使用反引号。可如下:
let JsonString = `{
"items": [
{ "id": 1, "name": "Apples", "price": "$2" },
{ "id": 2, "name": "Peaches", "price": "$5" }
]
}`
let JavaScringObj = JSON.parse(JsonString)
1
2
3
4
5
6
7
2
3
4
5
6
7
# 示例说明
点击查看
# stringify()
// JS 转换为 string
let book = {
title: '',
authors: [
"人名1","人名2"
],
edition: 4
}
// 写法一
let jsonText = JSON.stringify(book);
// 结果:"{"title":"","authors":["人名1","人名2"],"edition":4}"
// 压缩规则:只有符合要求和语法的才能转换,若有值为undefined时该属性会被跳过
// 写法二:简单过滤
let jsonText = JSON.stringify(book,["title","edition"])
// 写法三:复杂过滤
let jsonText = JSON.stringify(book,(key,value)=>{
switch(key) {
case "authors":
return value.join(",") // 返回字符串
case "year":
return 5000; // 重新幅值为500
case "edition":
return undefined; // 直接忽略
default:
return value; // 将值弹出
}
})
// 写法四:控制缩进
let jsonText = JSON.stringify(book,null,4)
// 写法五:将空白缩进替换为指定字符串
let jsonText = JSON.stringify(book,null,'--')
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
# parse()
// 写法一:简单还原(若是字符串不符合规范会报错)
let jsonObj = JSON.parse(jsonText)
// 写法二:复杂还原
let book = {
title: "Professional JavaScript", authors: [
"Nicholas C. Zakas",
"Matt Frisbie"
], edition: 4,
year: 2017,
releaseDate: new Date(2017,11,1) // stringify会将Date对象转换为日期字符串
};
let jsonText = JSON.stringify(book);
let bookCopy = JSON.parse(jsonText, (key, value) => key == "releaseDate" ? new Date(value) : value); // 重新创建Date对象
alert(bookCopy.releaseDate.getFullYear());
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
编辑 (opens new window)
上次更新: 2022/04/06, 15:04:00
