 VSCode插件-yo脚手架创建
VSCode插件-yo脚手架创建
# 前言
本篇博客将会教你如何搭建一个基础的 VScode 插件工程。
# 环境要求:
Node.jsGit
# 操作步骤
- 安装
Yeoman以及VSCode插件生成器
npm install -g yo generator-code
1
generator 是一个脚手架,用于创建开发环境下 Typescript 及 Javascript 模板工程代码。运行 generator 为一个 TypeScript 工程填充必要的选项。
yo code
# ? What type of extension do you want to create? New Extension (TypeScript)
# ? What's the name of your extension? HelloWorld
### Press <Enter> to choose default for all options below ###
# ? What's the identifier of your extension? helloworld
# ? What's the description of your extension? LEAVE BLANK
# ? Initialize a git repository? Yes
# ? Bundle the source code with webpack? No
# ? Which package manager to use? npm
# ? Do you want to open the new folder with Visual Studio Code? Open with `code`
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
运行
F5后,将会打开一个插件开发者调试窗口。按下
ctrl+shift+p会弹出一个输入框,输入Hello world则会有在右下角弹出提示框。
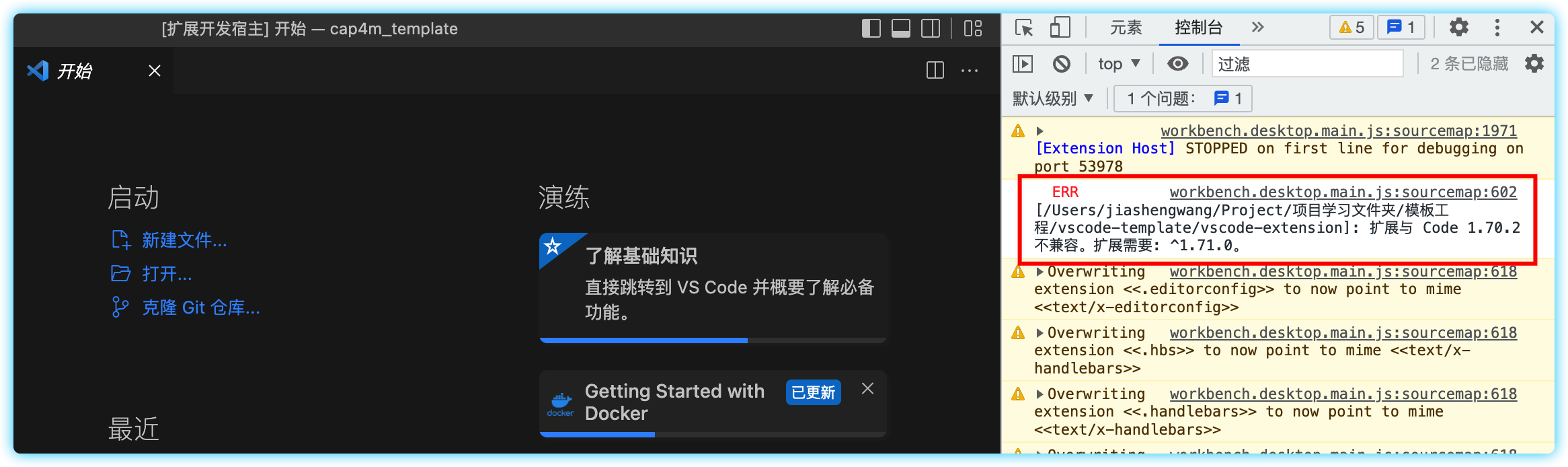
# 可能遇到的问题
提示与
VSCode版本号不兼容的问题。
问题产生的原因:
generator-code生成的模板代码默认启动VSCode最低版本一般为最新版本,而当前VSCode IDE不是最新版本。解决方案:
- 将
package.json中engines中要求的vsocde版本号调低几个版本,如1.70.0版本号。 - 或者升级
VSCode版本号。
- 将
#
# 模板代码
已创建模板工程代码,可直接 git clone,操作如下:
git clone git@github.com:wangjs-jacky/vscode-extension-template.git
1
# 参考资料
编辑 (opens new window)
上次更新: 2023/06/17, 10:06:00
