 常用资源导航
常用资源导航
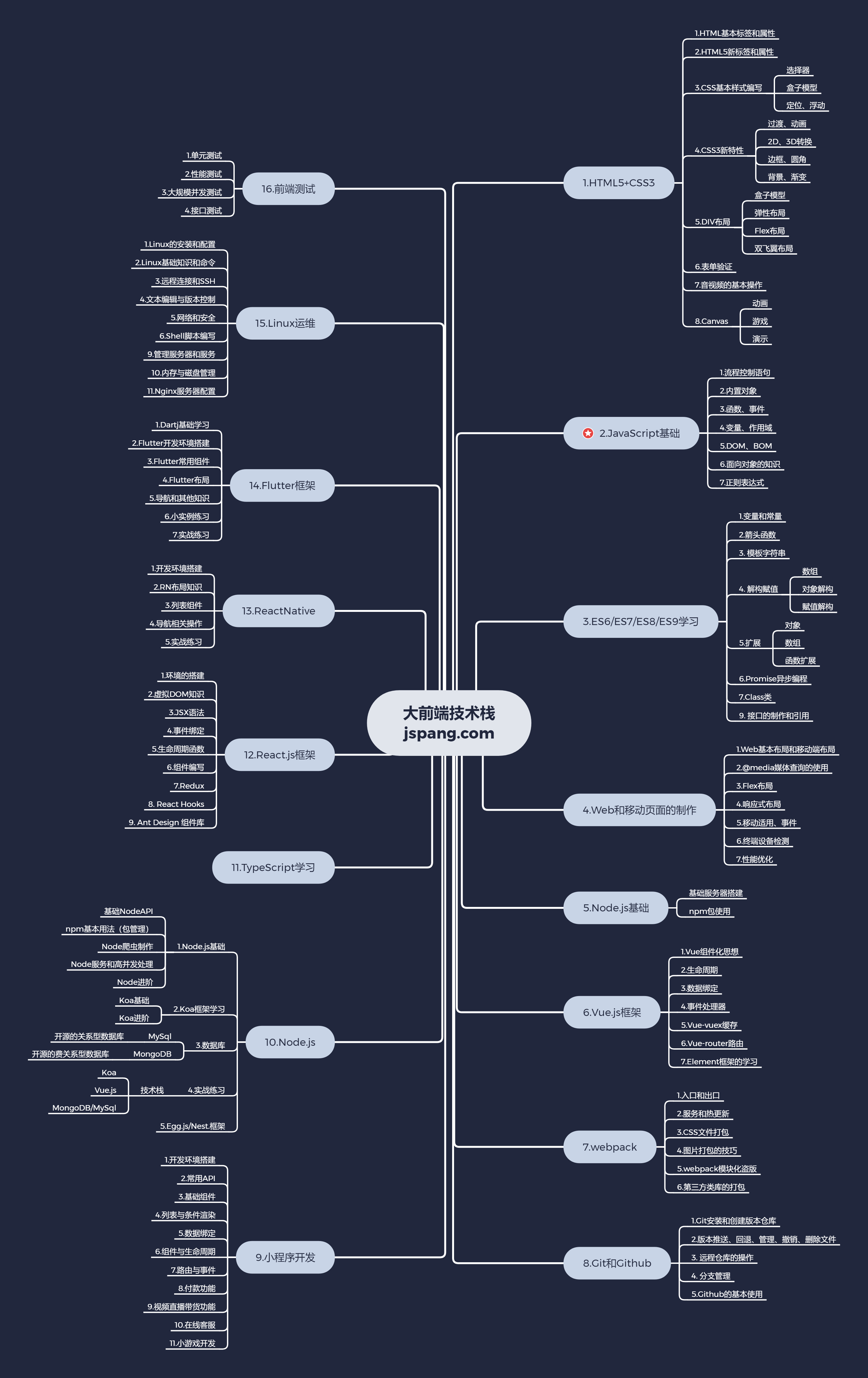
# 大前端技术栈

# 颜色库
https://flatuicolors.com/palette/defo
# 图标库
https://fontawesome.dashgame.com/ (opens new window)
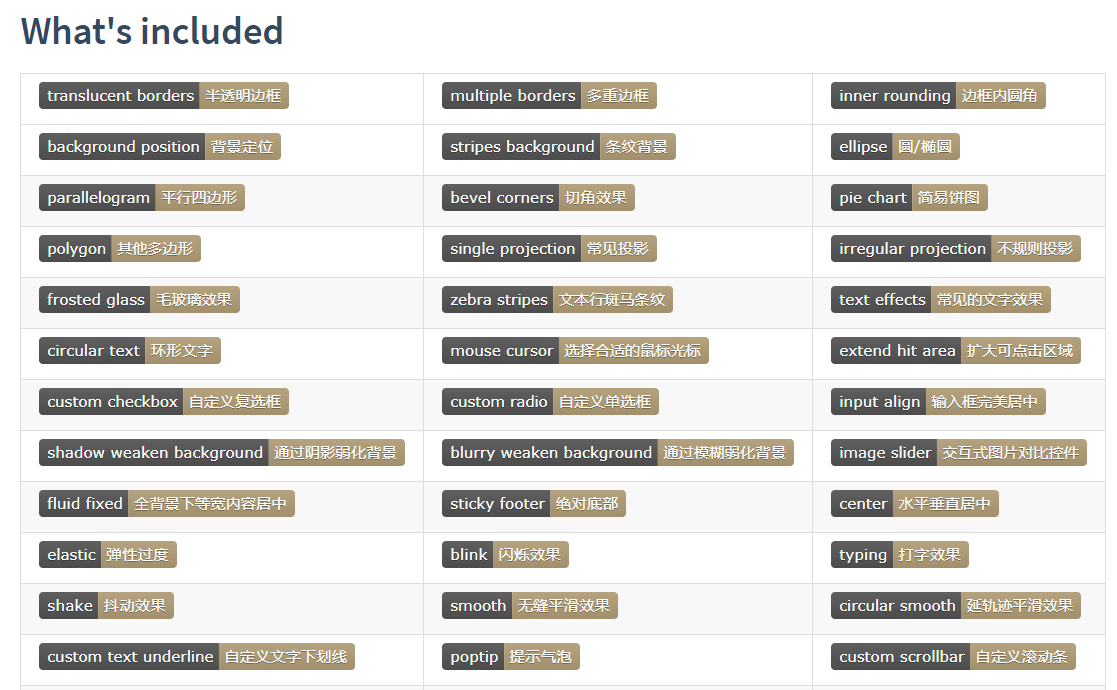
# You-need-to-know-css
https://lhammer.cn/You-need-to-know-css/#/ (opens new window)

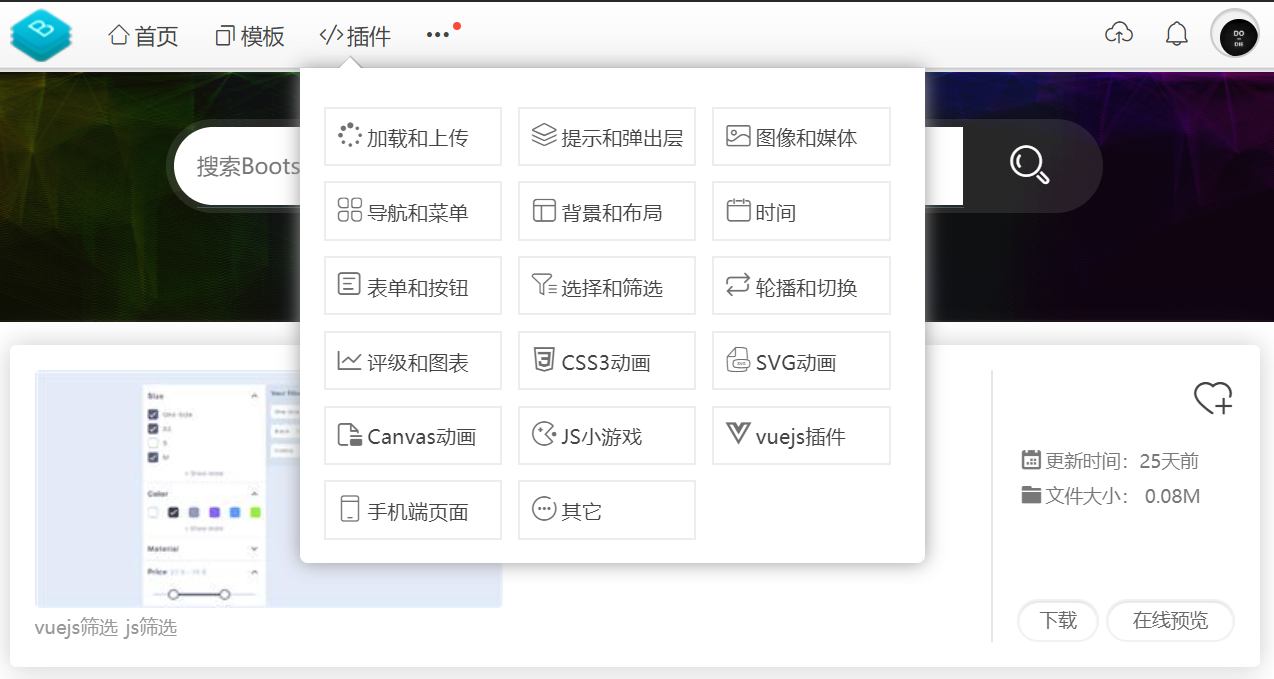
# 案例库
http://www.bootstrapmb.com/chajian/vuejs (opens new window)

# css兼容性查询网站
https://caniuse.com/ (opens new window)
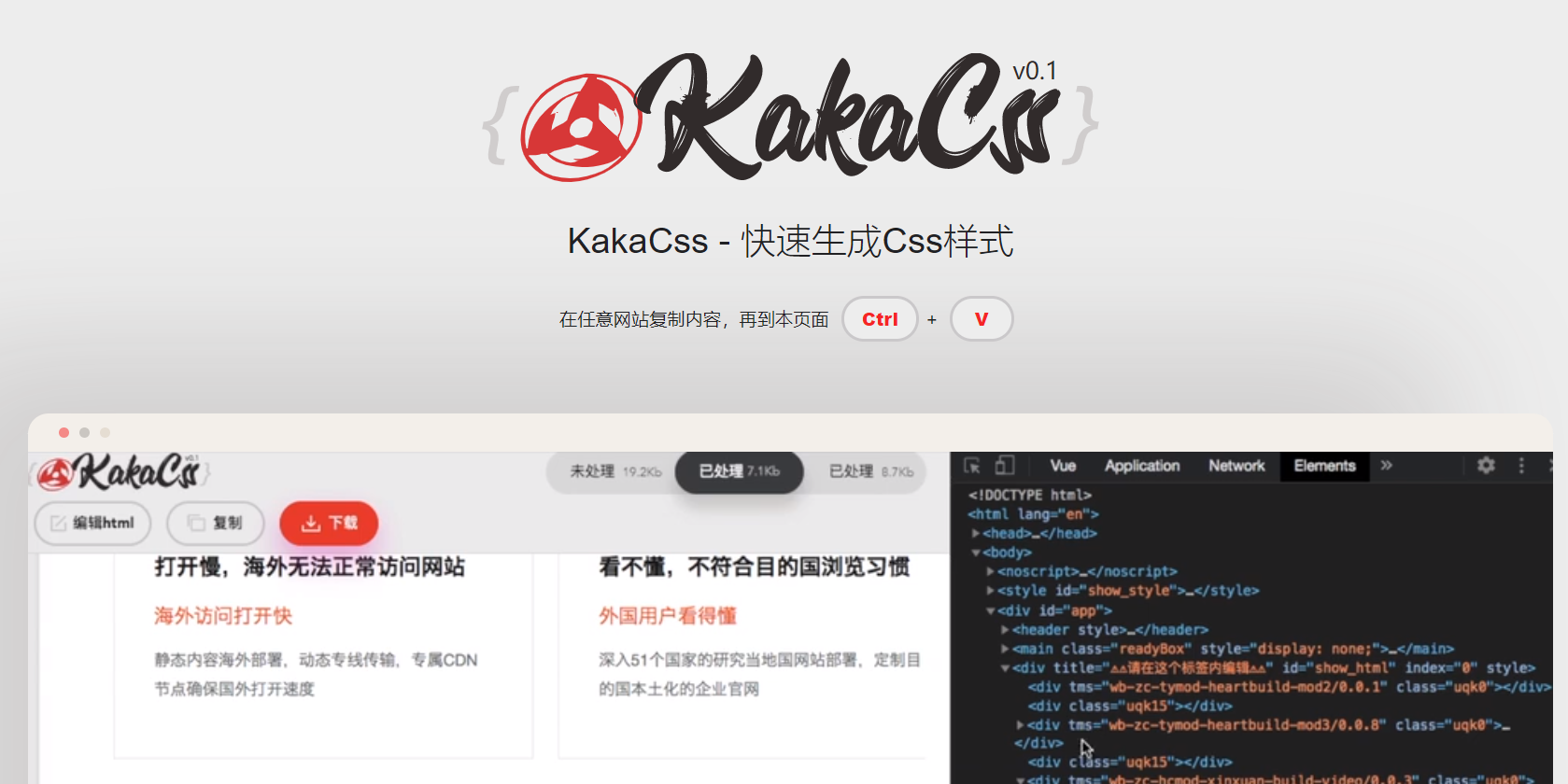
# KakaCss - 快速生成Css样式
https://renzhezhilu.gitee.io/kakacss/ (opens new window)

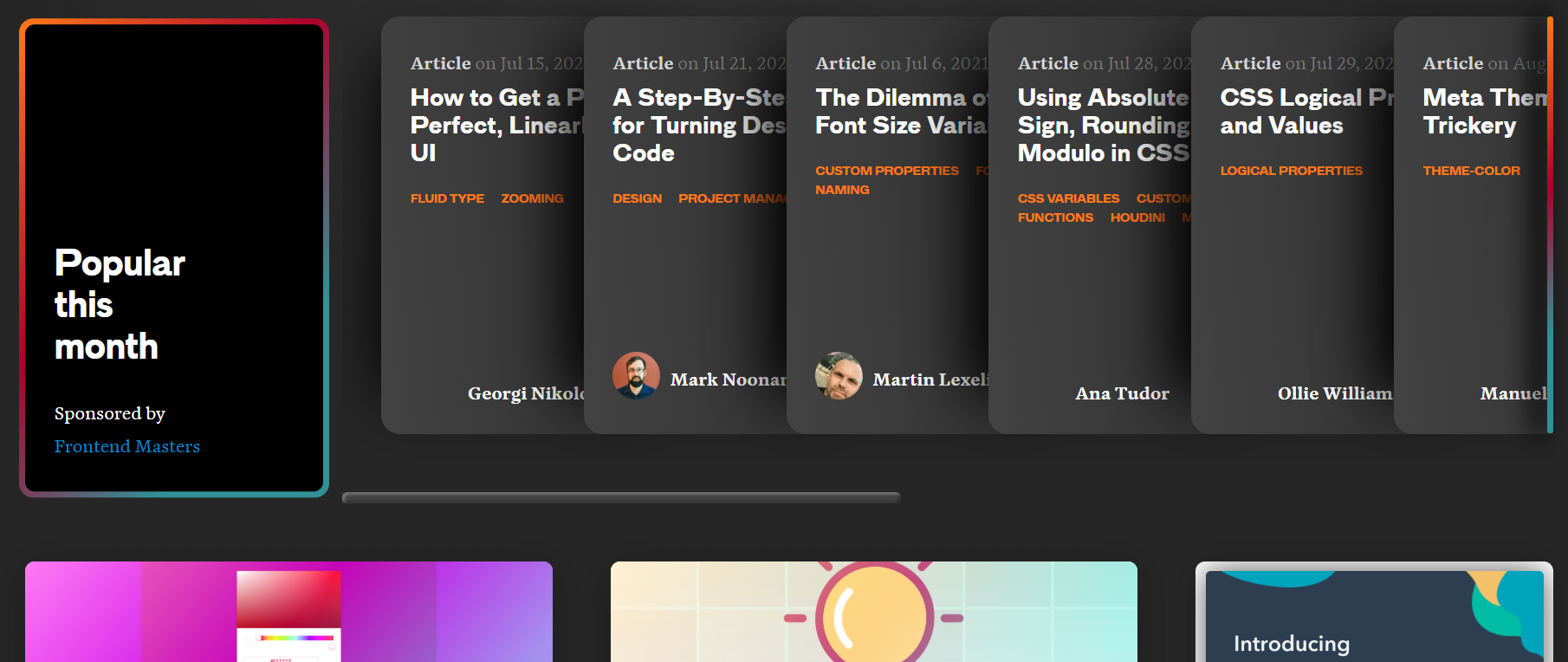
# CSS-Tricks-CSS技巧
这个网站不断的在更新一些关于 CSS 的技巧优秀的教程和技巧,每天都会更新文章。
https://css-tricks.com/ (opens new window)

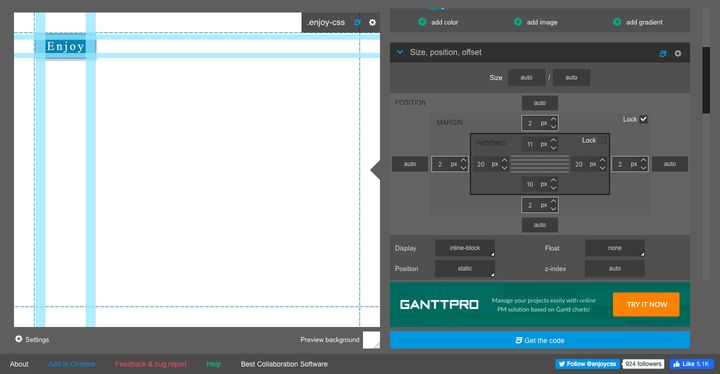
# EnjoyCSS-在线CSS代码可视化工具
在线版的 CSS3 代码生成工具,基于可视化操作,能快速在无编码的环境下调整网页效果和图形样式,就像是在本地使用 PS或 AI 软件一样。
https://enjoycss.com/ (opens new window)

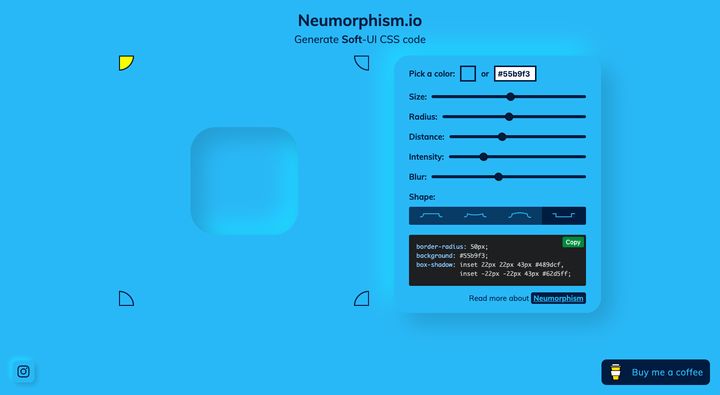
# Neumorphism-实现新拟态效果
https://neumorphism.io/#e0e0e0 (opens new window)

# Stack overflow
全球IT界最受欢迎的技术问答网站之一,一个解决 bug 的社区,被称为编程界的十万个为什么。
https://stackoverflow.com/ (opens new window)
# CSS小游戏
- CSS-Battle:https://cssbattle.dev/ (opens new window)
- Flex布局:http://flexboxfroggy.com/ (opens new window)
- Gird布局:https://cssgridgarden.com/ (opens new window)
# CSS学习网站
很多大佬级的文章都是从这出来的。
编辑 (opens new window)
上次更新: 2022/04/06, 15:04:00
