 git查看:修改用户名、密码
git查看:修改用户名、密码
# 0.前言
目前,行内搭建的gitlab是以账号密码的方式进行身份认证。
git实操性知识点记录:
- 查看用户名和邮箱地址。
- 每次
git push的时,不用重复输入账号和密码。
注:在2021年8月13号之后,
github已经不让直接使用账号名密码来登录了,必须使用personal access token。身份认证的方式很多,通过配置
SSH的方式也可以不需要输入账号和密码。
# 1.查看用户名和邮箱地址
Git 有三层的配置文件:
- 仓库级的配置文件:在仓库的
.git/config目录下,只对本仓库有效 - 全局级的配置文件:
Mac在~/.gitconfig目录 - 系统级的配置文件:在
Git的 安装目录下 (经过查找,我的目录为/usr/local/Cellar/git/2.23.0_1/.bottle/etc)
# --local: 仓库级 , --glocal: 全局级 , --system: 系统级
# 添加配置
$ git config --global user.name "Name" # 添加用户名 --global 代表配置的全局的参数
$ git config --global user.email "email@example.com" # 添加邮箱
# 查看配置
$ git config --list/ -l # 查看全部git配置
$ git config --get user.name/user.email # 查看单个配置
# 删除配置
$ git config --unset user.name
# 编辑配置
$ git config -e --global
# 添加别名,对于一些比较长的别名,可以简化
# 也可以通过git config
$ git config --global alias.lg "log --color --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit"
$ git config --global alias.graph "log --graph --oneline"
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 2.缓存密码/token
即,每次
git push时不需要重复输入账号和密码
通过设置credential.helper的缓存方式,可以对密码进行缓存。
通常来说有两种方式,一种是cache,一种是store。
cache是将密码放在内存中一段时间,密码不会存放在磁盘中,过一段时间会自动从内存中清除。
git config --global credential.helper cache
对于store来说,它接收一个文件的路径,用来存储密码文件。默认存放的路径是~/.git-credentials,可以通过指定--file来修改文件存放地址:
git config --global credential.helper 'store --file /data/git/.git-credentials'
# 3 凭证管理
# 3.1 Mac
如果使用的mac系统,mac提供了一个osxkeychain的东西,可以将密码存储到你的系统用户的钥匙串中。这种方式更加优雅,首先密码是加密保存的,另外其管理起来也非常方便,还有可视化的界面。
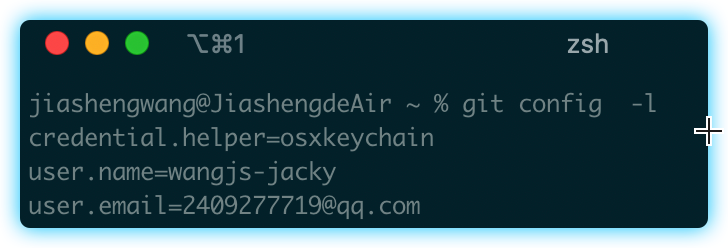
- 通过命令行可以查看:

可视化界面

# 3.2 Window
通过 windows 控制面板,搜索:凭证

# 使用GCM
上面介绍的存储方法都已经过时了,现在github推荐使用Git Credential Manager Core (GCM Core)来对你的客户端凭证进行管理。
通过使用 GCM Core,根本不需要创建和储存PAT,全部都有GCM Core来代表你进行管理。
怎么安装 GCM 呢?下面是在mac上安装的过程:
安装 GCM Core
$ brew tap microsoft/git
$ brew install --cask git-credential-manager-core
2
在下次你clone需要使用身份验证的HTTPS URL时,Git将会提示你使用浏览器窗口登录,通过授权OAuth应用程序,实现GCM Core对凭证的管理功能。
成功通过身份验证后,你的凭据将存储在 macOS 钥匙串中,并且每次克隆 HTTPS URL 时都会使用钥匙串中的凭证。 Git 不会要求你再次在命令行中键入凭据,除非你更改凭据。
GCM Core同样可以在 windows 和 linux 环境下使用。
