 nrm-cheetsheet
nrm-cheetsheet
# npm
NPM是随同NodeJS一起安装的包管理工具,使用如下:
- 从NPM服务器下载别人编写的第三方包和命令行程序到本地使用。
- 可以上传自己编写的包和命令行程序到NPM服务器
# 安装相关
npm install npm -g # 由于是node自带的,若想重新安装可使用此指令
npm install <Module Name> # require()引入,安装在node_modules(不会写在package.json中)
npm install <Module Name> -g # cmd中可直接使用,安装在node文件夹
npm install --save <Module Name> # 生产模式(工作模式,会写在package.json中)
npm install --dev <Module Name> # 开发者模式(会写在package.json中)
npm uninstall <Module Name> # 卸载
# 卸载指定版本并安装
npm uninstall xxxx --save-dev # 删除包及删除配置项
npm install xxx@version # 安装指定版本
npm info xxx # 查看包现有的版本号
# 查看相关
npm -v # 查看版本号
npm list -g # 查看全局安装的模块(Module Name)
npm list <Module Name> # 查看某个模块的版本号
# 创建和发布
npm init --yes # 快速构建 package.json 文件
npm publish # 发布模块
# 帮助模块
npm help # 可以查看所有命令
npm help <command> #可查看某条命令的详细帮助
# 设置源
npm config set registry https://registry.npm.taobao.org # 设置
npm config get registry # 获取源
# 修改本地文件:~/.npmrc : registry = https://registry.npm.taobao.org
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
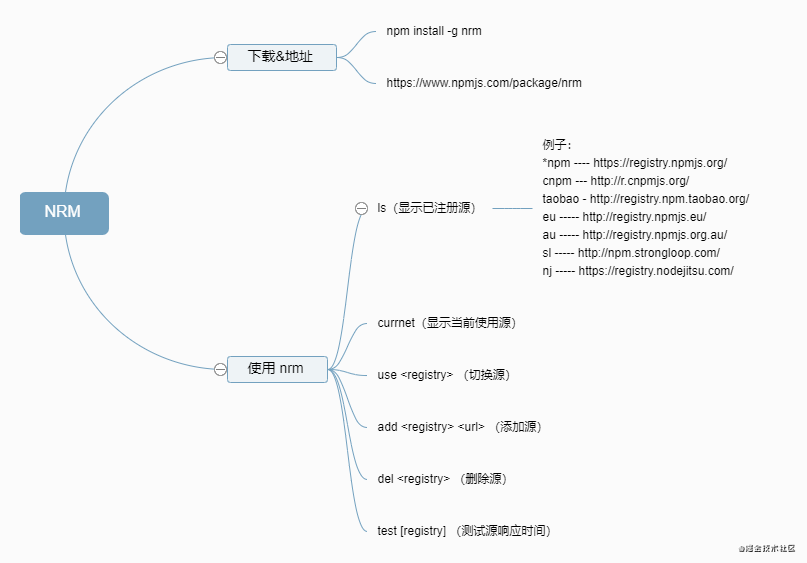
# nrm

nrm 是一个 npm 源管理器,允许你快速地在 npm源间切换。
# 安装
npm install -g nrm
# 查看
nrm ls # 查看可选源(带*号几位当前使用源)
nrm current # 查看当前使用源
# 源的操作(切换,增,删,测速等)
nrm use <registry> # 切换源,其中,registry为源名。
nrm add <registry> <url> # 添加源 nrm add cpm(自己取) http://192.168.1.100/(公司私有的npm源)
nrm del <registry> # 删除源
nrm test <registry> # 测试源速度(即响应时间)
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
编辑 (opens new window)
上次更新: 2022/04/06, 15:04:00
