 代码格式化
代码格式化
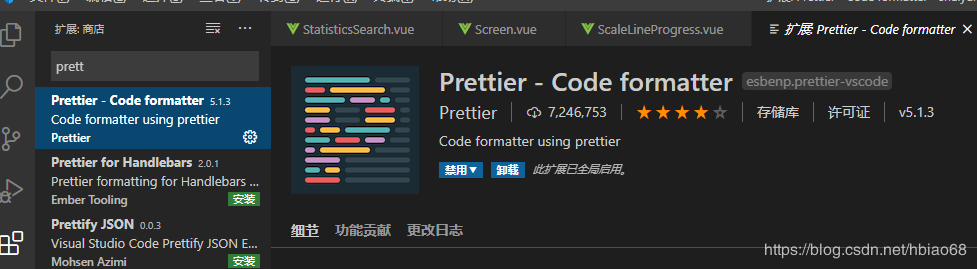
# 1. 使用VsCode安装prettier插件

# 2. 创建一个 .prettierrc.js 文件
module.exports = {
trailingComma: 'none', // 行尾逗号,可选 none|es5|all
tabWidth: 2, // tab缩进大小,默认为2
semi: false, // 使用分号, 默认true
singleQuote: true, // 单引号
printWidth: 120, // 每行最多多少个字符换行
// JSX标签闭合位置 默认false
// false: <div
// className=""
// style={{}}
// >
// true: <div
// className=""
// style={{}} >
jsxBracketSameLine: false, // JSX语法,换行时>的位置
arrowParens: 'avoid' // 箭头函数参数括号,可选 avoid(能省则省)|always(总有括号)
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
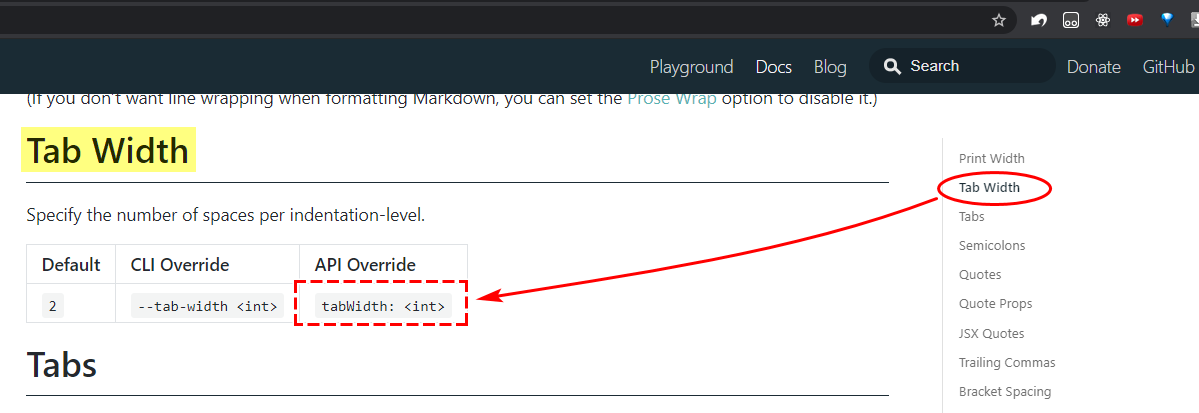
# 3. 官网最全.prettierrc.js配置说明 (opens new window)
参考资料:https://prettier.io/docs/en/options.html

编辑 (opens new window)
上次更新: 2022/04/06, 15:04:00
