 VSCode插件-TreeView
VSCode插件-TreeView
# 0.前言
参考:https://code.visualstudio.com/api/extension-guides/tree-view
设置面板时,需要牵扯到 Contribution Points 的设置,详细可参考:https://code.visualstudio.com/api/references/contribution-points
# 1.概念解析
知道:
ViewContainer的概念View的概念
# 2.实战篇
# 1.1 如何在左侧添加按钮
步骤如下:
添加
viewContainers容器"contributes": { "commands": [], "viewsContainers": { "activitybar": [ // 容器存放位置,可选:panel、activitybar { "id": "demo-release-notes-ts", // 设置 ViewContainer 的 ID "title": "cap4m-cli", // 显示ID,如果放在`activitybar`则悬停显示 "icon": "resources/viewIcon.svg" // 设置 图标 } ] }, }1
2
3
4
5
6
7
8
9
10
11
12内置的
ViewContainers有:explorer、debug、scm、test等。面板为空时,可以通过设置
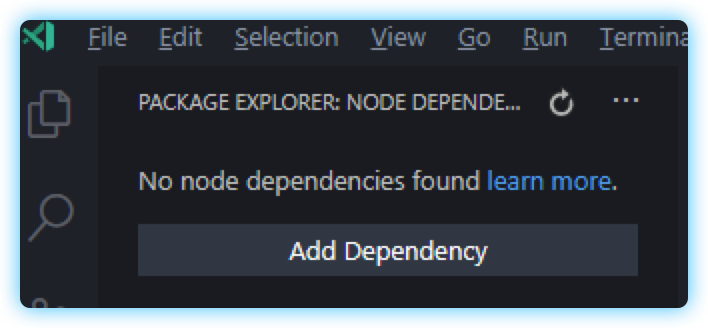
viewsWelcome属性,设置面板的欢迎页面。"contributes": { "viewsWelcome": [ { "view": "nodeDependencies", "contents": "No node dependencies found [learn more](https://www.npmjs.com/).\n[Add Dependency](command:nodeDependencies.addEntry)" } ] }1
2
3
4
5
6
7
8
编辑 (opens new window)
上次更新: 2023/06/17, 10:06:00
