 VSCode-Tasks模式
VSCode-Tasks模式
# 0.前言
本篇博客介绍的主要内容是:launch.json 以及 task.json 的使用。
在项目中经常遇到执行一些自动化任务(automate tasks) ,如校验(linting)、构建(build)、打包(package)、测试、发布等行为。
常用的一些工具有:TypeScript、ESLint、Gulp、Make、MSBuild 等等。
这些工具一般情况下是通过在命令行中敲击指令执行,而 VSCode 提供一种 Task 模式可以将各个自动化流程步骤以配置的形式串联起来。
# 1.如何启动VSCode Task
菜单栏【终端】 Termianl - 启动任务

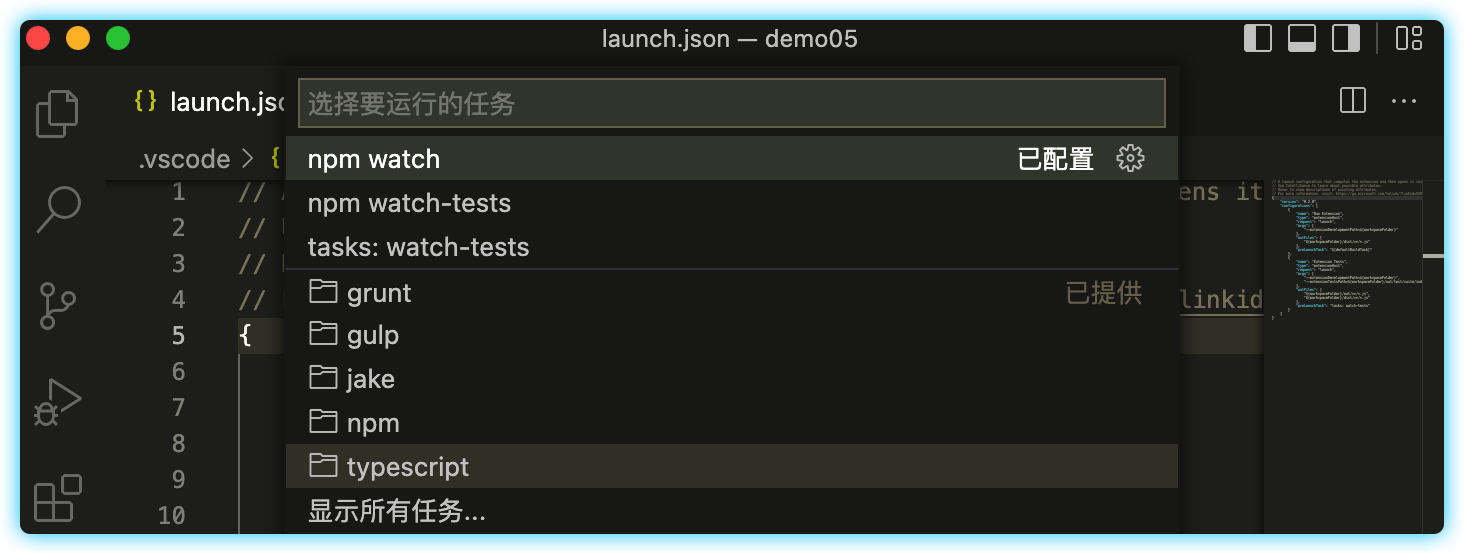
VSCode 会自动检测当前系统下的任务,如 Gulp,Grunt,Jake 和 NPM 。
- 如,通过读取
package.json中的scripts获取npm task。 - 如,通过读取
gulpfile.js文件获取gulp task。
当然也可以在 .vscode 文件夹下创建 task.json 文件,进行自定义 task 的编写。
# 2.自定义 tasks 编写
并非所有的 task或 scripts 在当前的 workspace 会被自动检测,有时需定义自己的 task 任务。
# 2.1 自定义 shell 脚本
举例:如何通过编写 VSCode task ,达到在终端中运行 .sh 可执行文件同等效果:
./scripts/test.sh
在 .vscode 文件夹下新建 task.json 文件:
{
"version": "2.0.0",
"tasks": [
{
"label": "Run tests",
"type": "shell",
"command": "./scripts/test.sh",
"windows": {
"command": ".\\scripts\\test.cmd"
},
"group": "test",
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
以上属性过多,想要将代码跑起来,只需两个条件:
- 当前命令是在什么环境? 答:
shell - 由于操作系统间的差异,
command略有不同:Mac直接指定command字段。windows则需要配置在windows:{"command":xxxx}字段上。
除了type 和 command 两个字段外,完整可配置的字段见下节。
# 2.2 task.json
task 具有的属性如下:
label:在交互界面中的显示文本,简单来说就是一个task的名称。type:当前任务的类型,一般可选:shell和process。shell:命令会被解析为一个shell命令,即可以被运行在bash/cmd/PowerShell等shell 脚本解释器中。process:直接就是一个进程。
command以及windows就是命令的主体。group:可以对task进行分类,这一点可以在唤醒task的Command Palette可见。presentation:控制命令的输出行为。options:可以覆盖一些内部的变量,常用的有:cwd:即current working directory,可重定向工作目录。env:环境变量。shell:覆盖当前系统默认的shell解释器。
runOptions:定义一个task是何时或以何种方式被运行的。
# 2.3 处理 command 中存在的空格
在 cmd 或者 shell 中运行 ls 'folder with spaces' 这类命令时,不能写成如下形式:
{
"type": "shell",
"command": "dir 'folder with spaces'"
}
2
3
4
因为,此时 dir 后面接的是一个字符串,而非一个带空格的文件路径,需要修正下引号的解析方式,一般有三种模式:escape 、weak、strong。
正确的写法为:
{
"label": "dir",
"type": "shell",
"command": "dir",
"args": [
{
"value": "folder with spaces",
"quoting": "escape"
}
]
}
2
3
4
5
6
7
8
9
10
11
# 2.4 复合任务的写法
当存在多个 task ,并且希望以某种顺序执行时,可以添加一个新的 task ,在这个新的 task 通过 dependsOn 指定任务的串联顺序,以及dependsOrder 控制是串行还是并行。
- 只存在
dependsOn字段:并行模式,会同时打开多个terminals。 - 指定
dependsOrder:"sequence": 串行模式,串行顺序取决于dependsOn数组的顺序。
{
"version": "2.0.0",
"tasks": [
{
"label": "Client Build",
"command": "gulp",
"args": ["build"],
"options": {
"cwd": "${workspaceFolder}/client"
}
},
{
"label": "Server Build",
"command": "gulp",
"args": ["build"],
"options": {
"cwd": "${workspaceFolder}/server"
}
},
{
"label": "Build",
"dependsOn": ["Client Build", "Server Build"]
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 2.5 快捷键设置
通过编写 keybindings.json 可以为每个 task 设置一个快捷键。
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": "这里填写task的label即可"
}
2
3
4
5
点击左下角齿轮 -> 键盘快捷方式->点击右上角转为文本图标,即可唤起
keybindings.json文件。
# 3.输出控制
以上,介绍了一个 task 是如何编写的,对于指令执行后,以一种形式输出到页面上,也是一个比较常见的需求。
通过设置 isBackground 属性可以始终让 task 运行在后台。
(开发暂时涉及不到此部分,待补充....)
