[转载]Notion 中如何嵌入 B 站视频?
Hi~ 我是 Linmi,这里是 Notion Tips 栏目,我会每天更新一个 Notion 技巧,帮助小伙伴们更好的使用 Notion ,提高 Notion 使用效率。
本篇内容涉及点有:内嵌 B 站视频到 Notion 的方法流程,如何开启 B 站内嵌在 Notion 中实现最高画质预览。
本篇是 Notion Tips 的第六篇,本篇技巧写作缘由是来源于 Notion 微信群内的提问。考虑到不少小伙伴有嵌入一些视频或者音频的需求,类似的 Notion 中可以嵌入 YouTube 视频。
B 站又是国内比较大的流媒体网站,所以相应的会有一些需求去嵌入这些流媒体网站的内容到 Notion 上。

这里测试网易云音乐不支持嵌入,不过之前我确实内嵌成功过,具体原因我还在测试。
诡异的是,我通过先内嵌博客,再跳转链接到网易云,是可以打开与播放的。

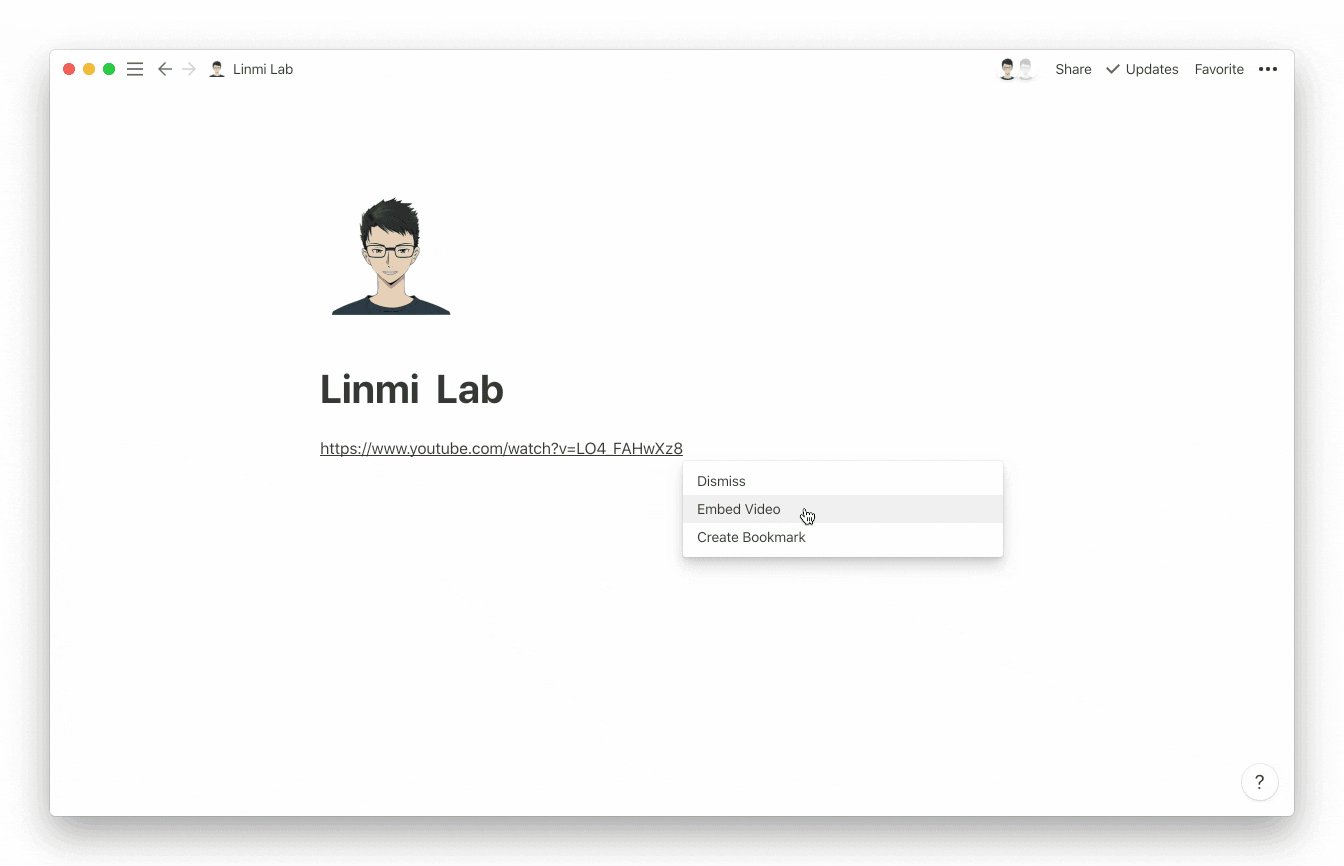
回过头来说,个人直接在 Notion 中嵌入B站的链接是生效要么是一个链接 Block、要不是整个网站。

不过真实情况我们更希望看到直接像 YouTube 显示一个播放器即可,不用显示多余元素,但是粘贴显示又是上面两种情况。
那么有什么办法能够像粘贴 YouTube 到 Notion 一样的展示么?完全可以。
如何在 Notion 中嵌入 B 站视频
很简单,非常简单。
第一步:打开你要嵌入的 B 站视频

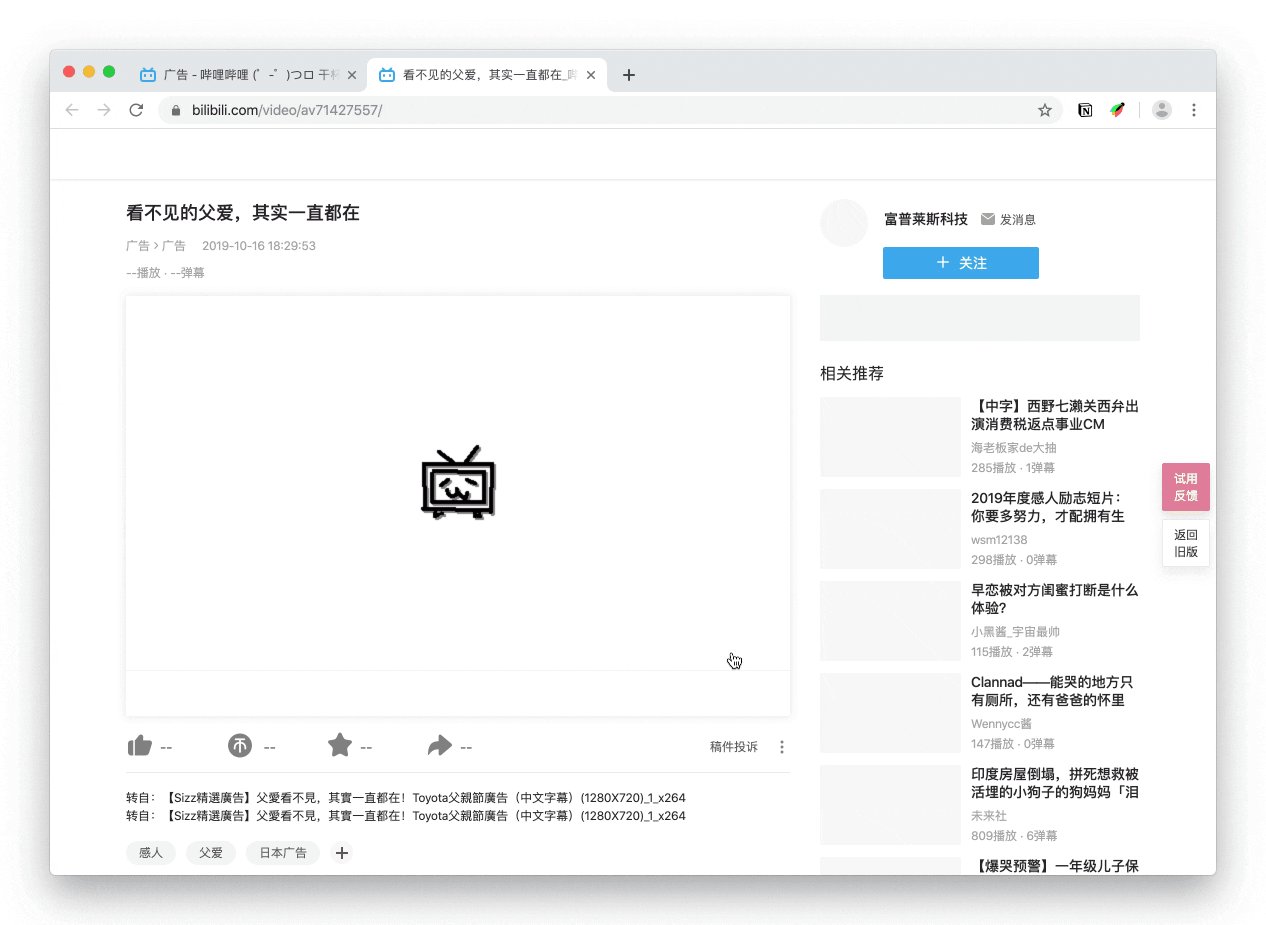
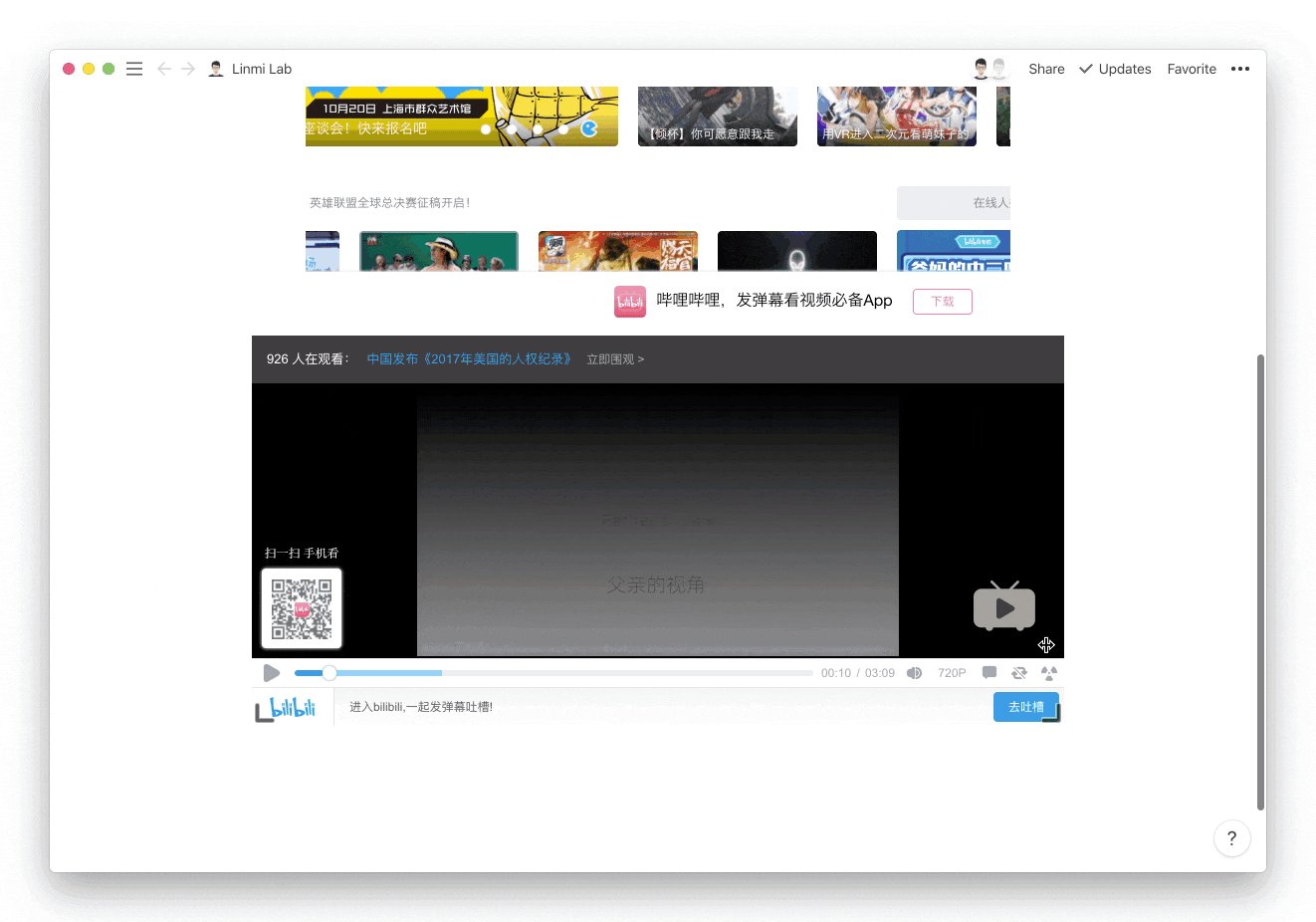
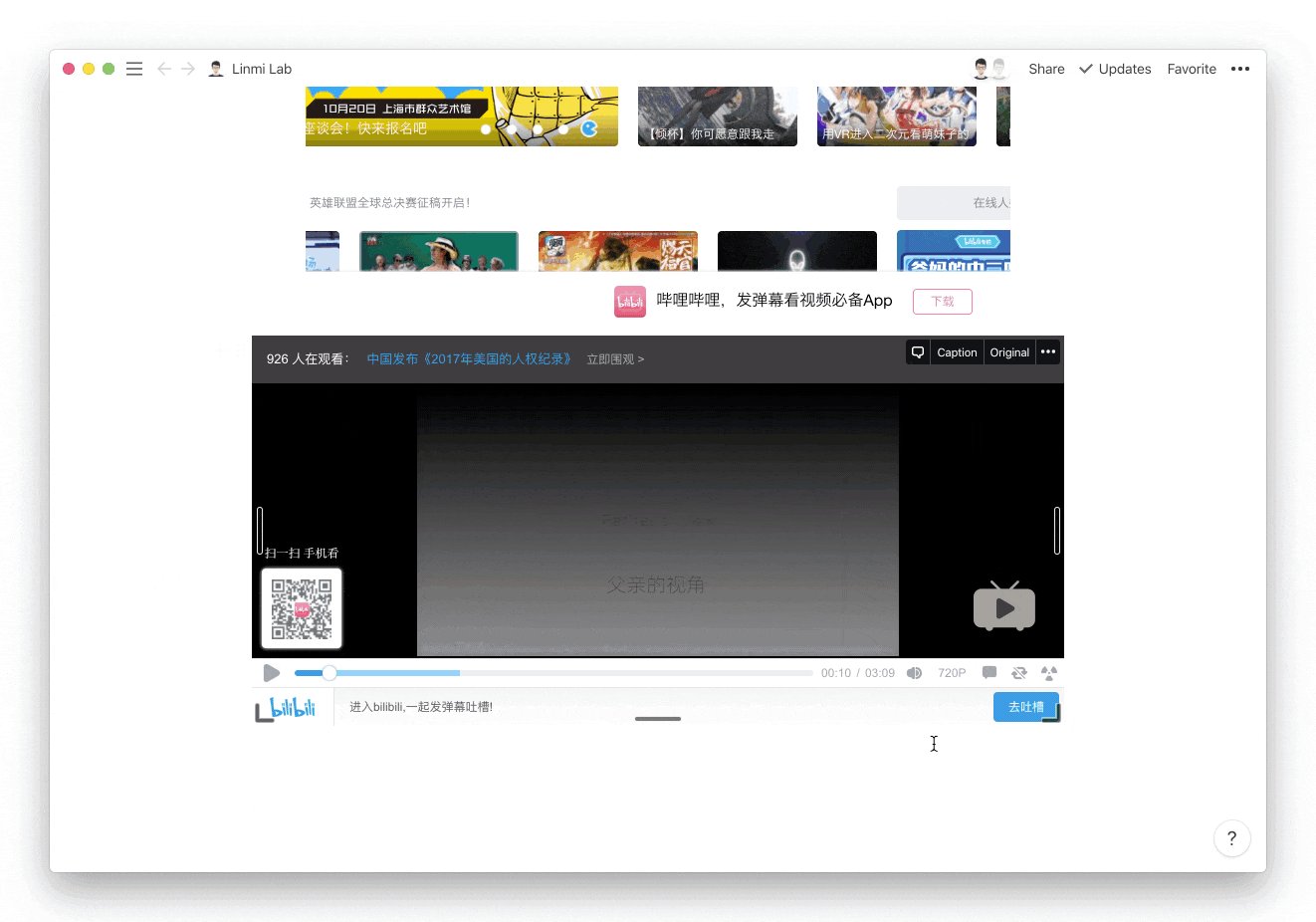
这里我选择《看不见的父爱,其实一直都在》这一部视频。
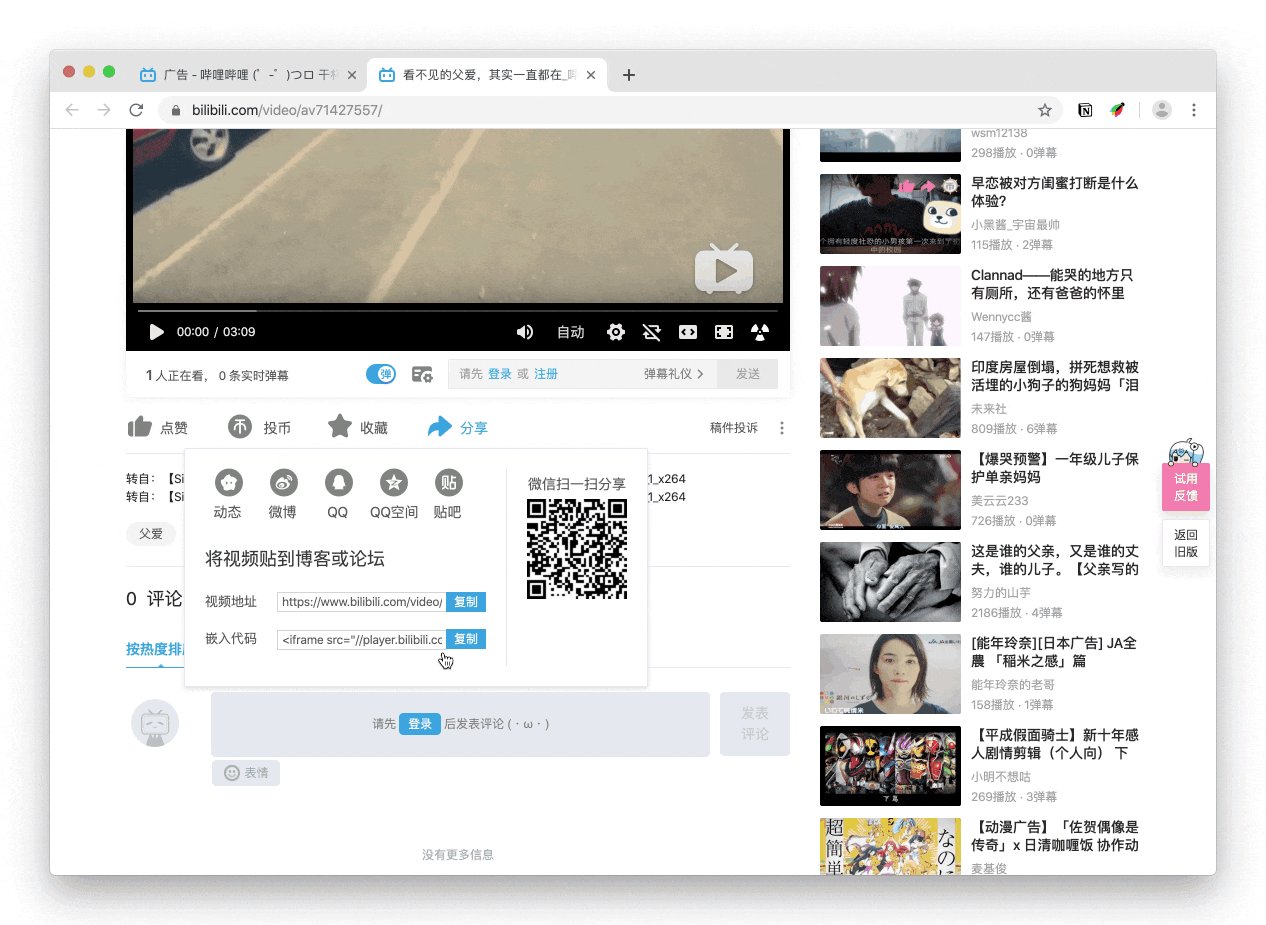
第二步:点击分享按钮,找到嵌入代码

我们直接把代码复制出来,得到以下内容:
<iframe src="//player.bilibili.com/player.html?aid=71427557&cid=123765248&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> |
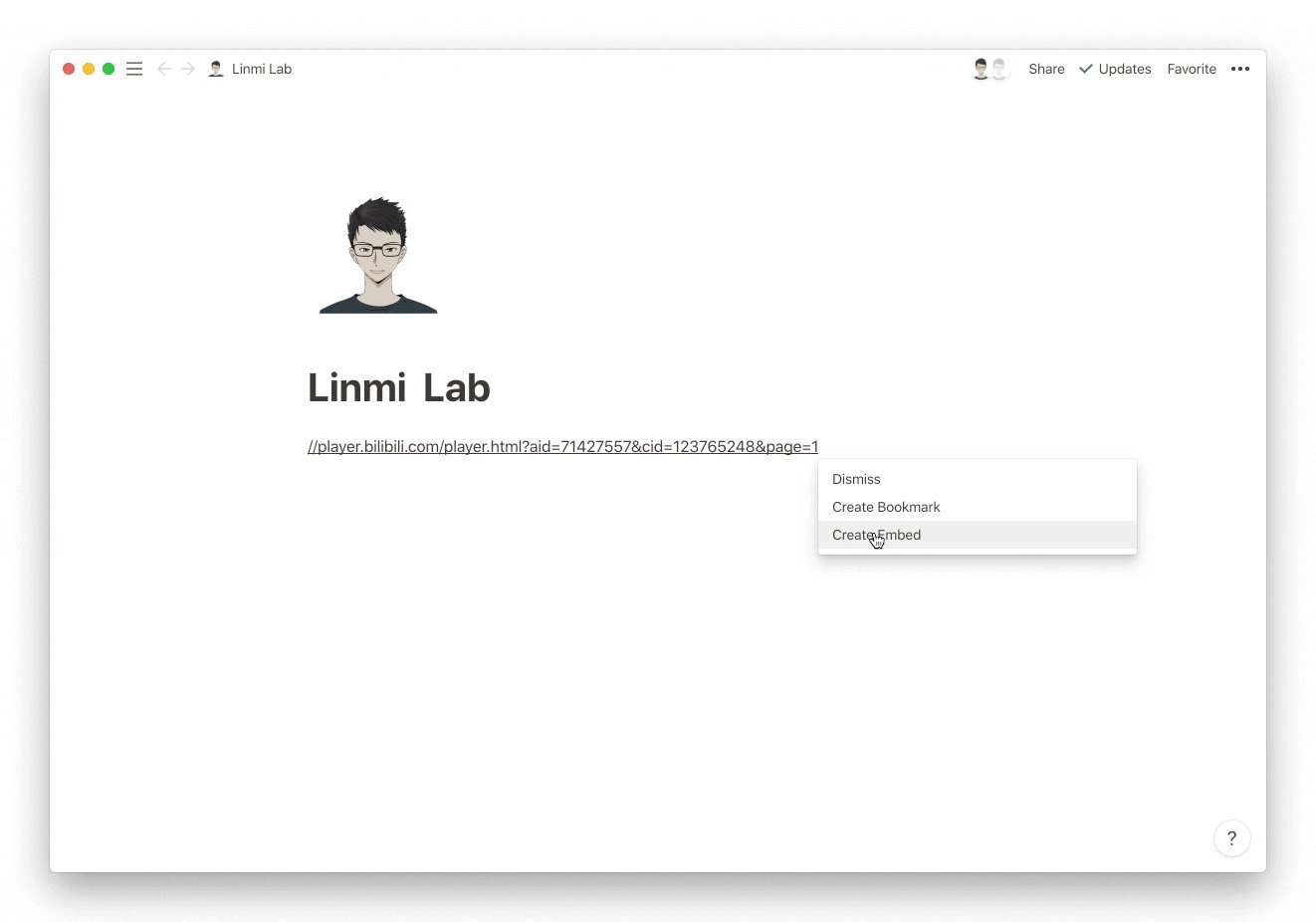
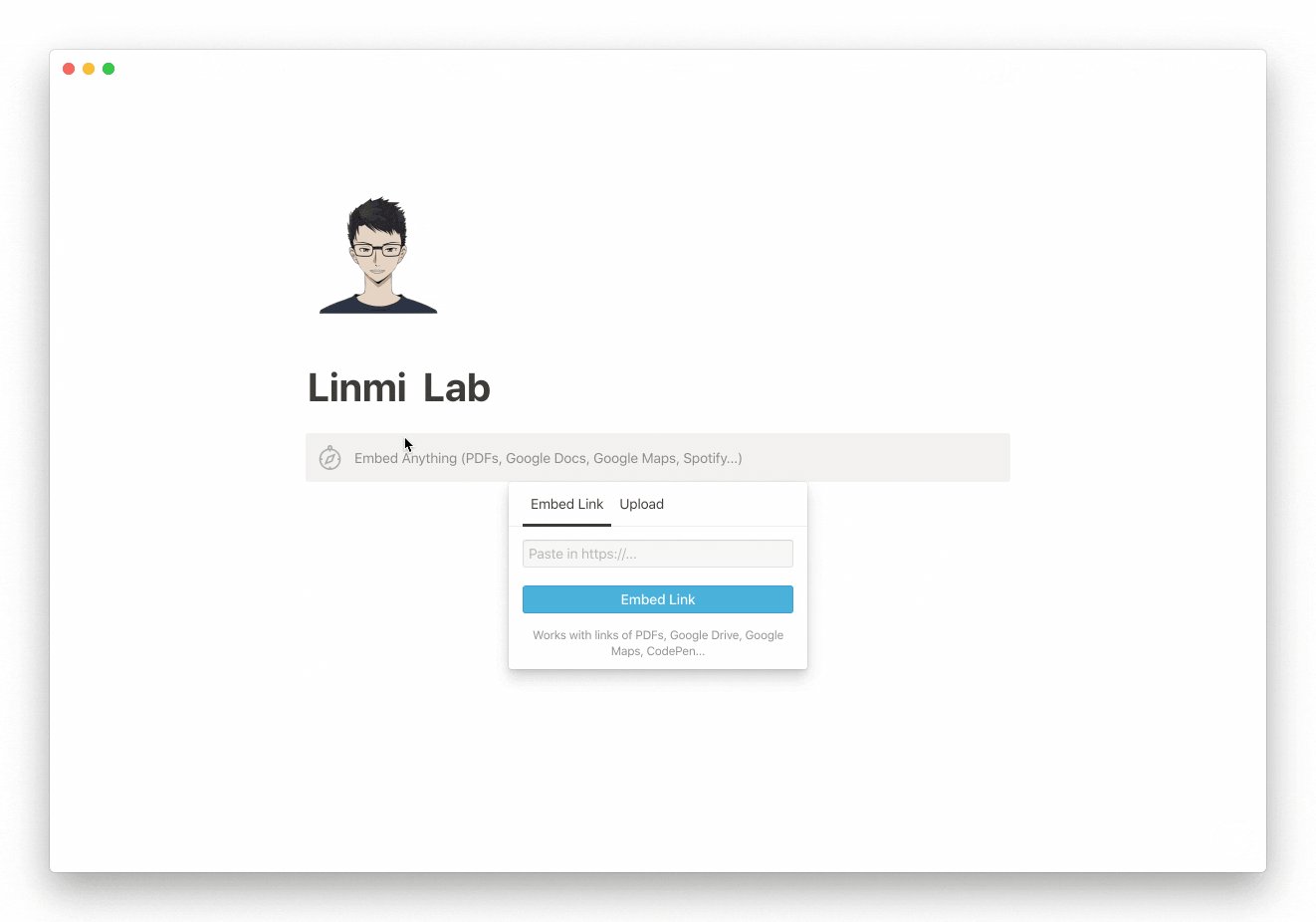
这样代码粘贴到 Notion 中是无效的,我们需要直接一个 URL 即可。类似这样:
https://linmi.cc/ |
我们来仔细在之前代码里面找与特征相符的链接:
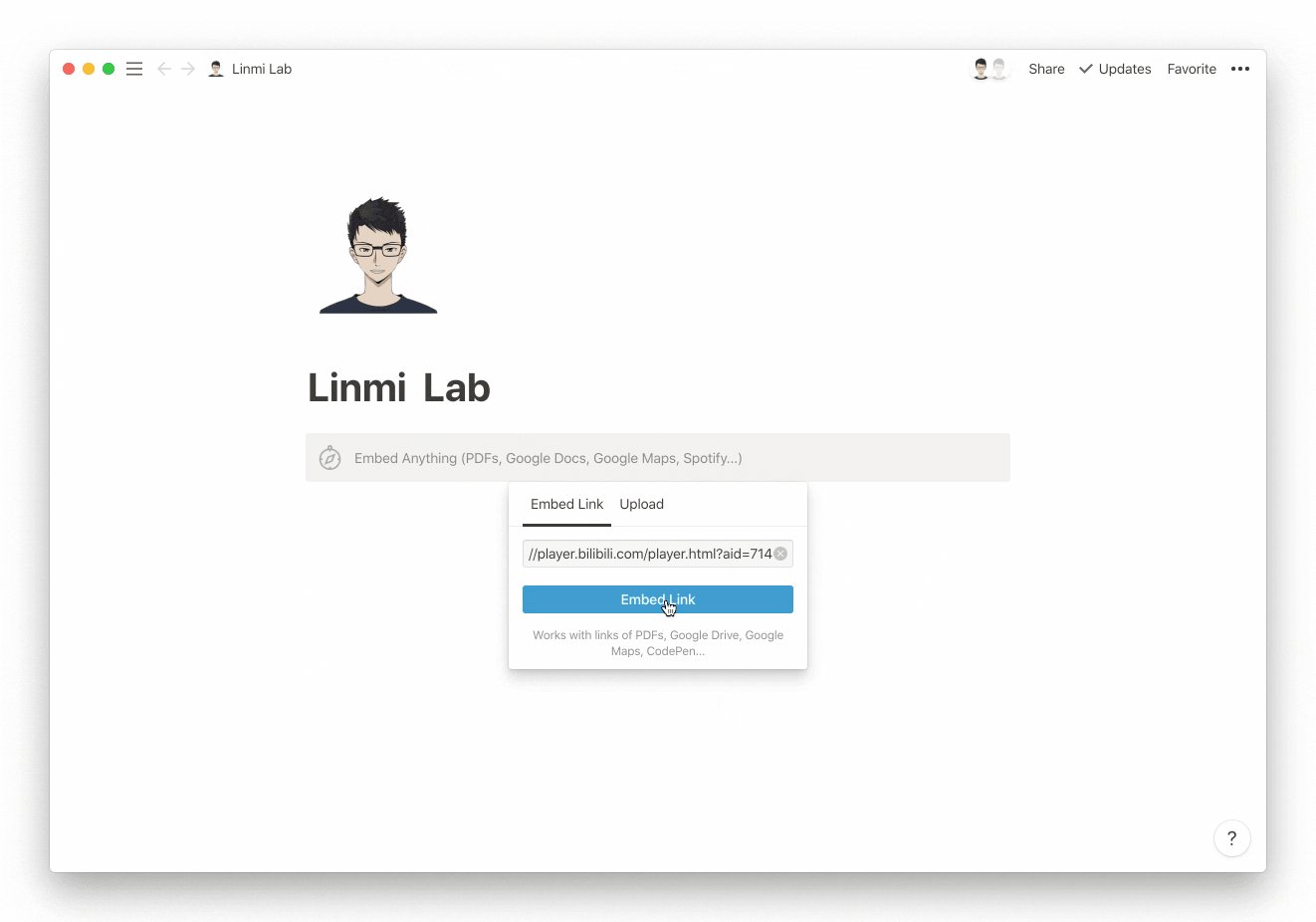
//player.bilibili.com/player.html?aid=71427557&cid=123765248&page=1 |
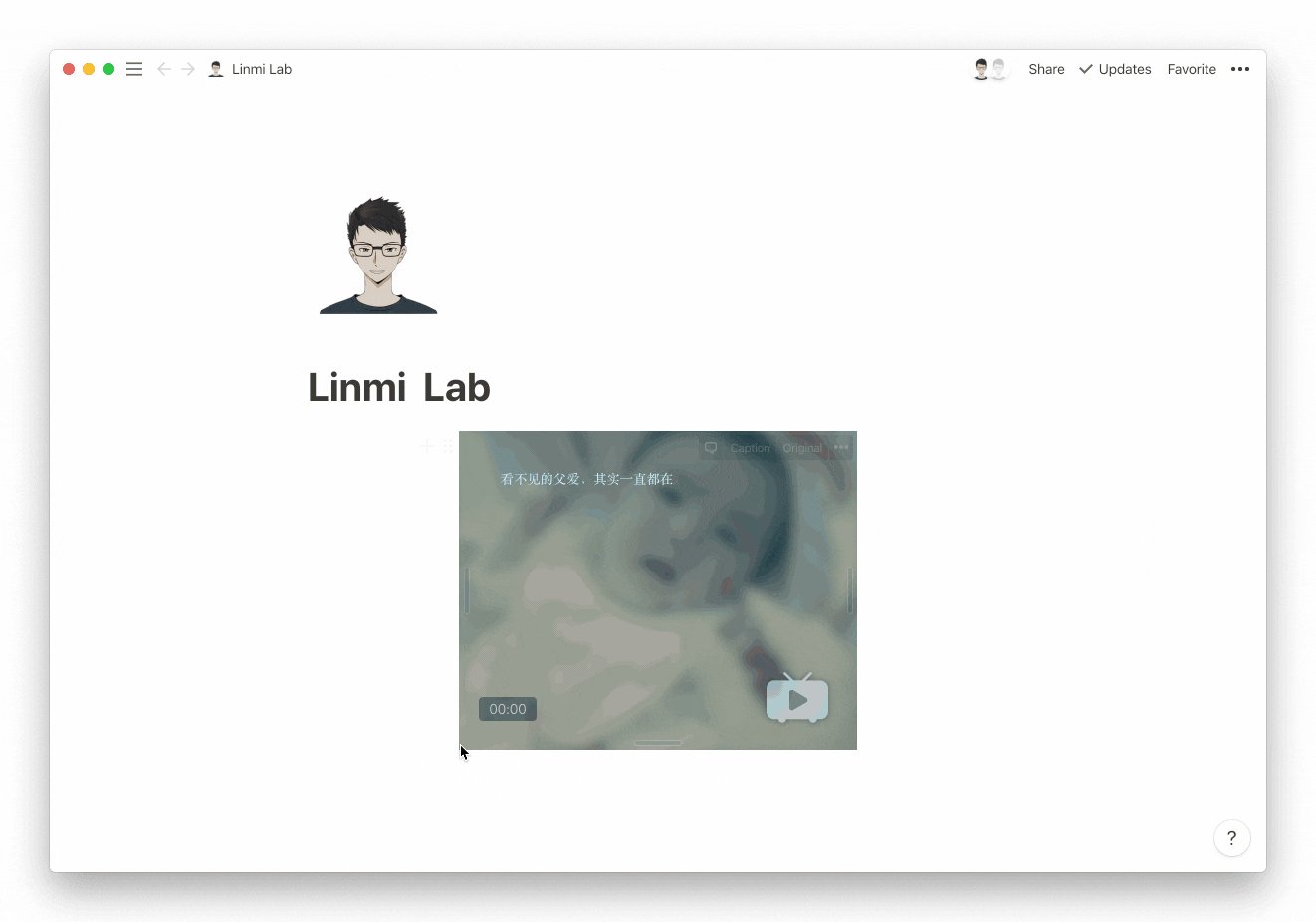
得到上面这一个 URL,其实就可以直接粘贴了。

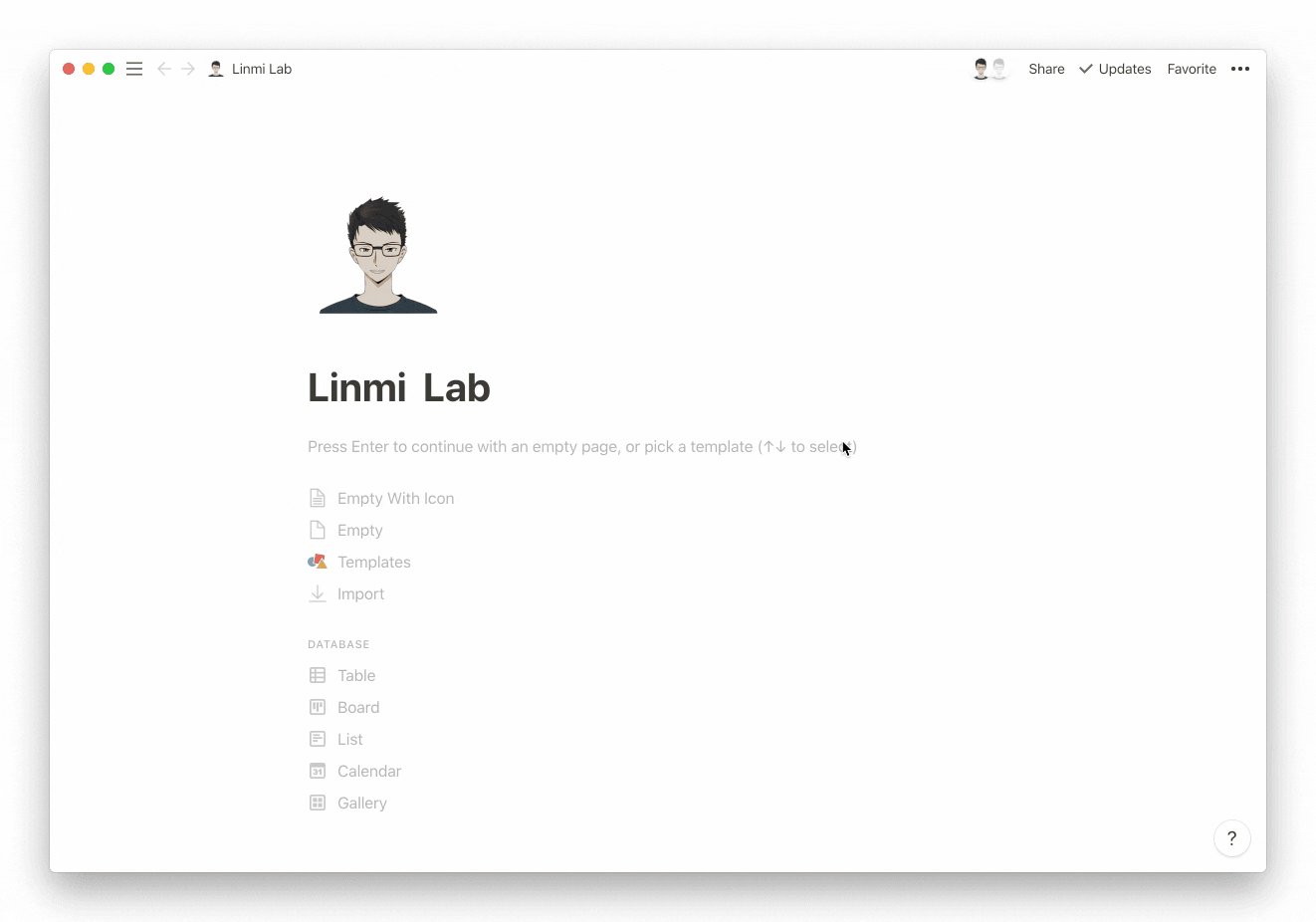
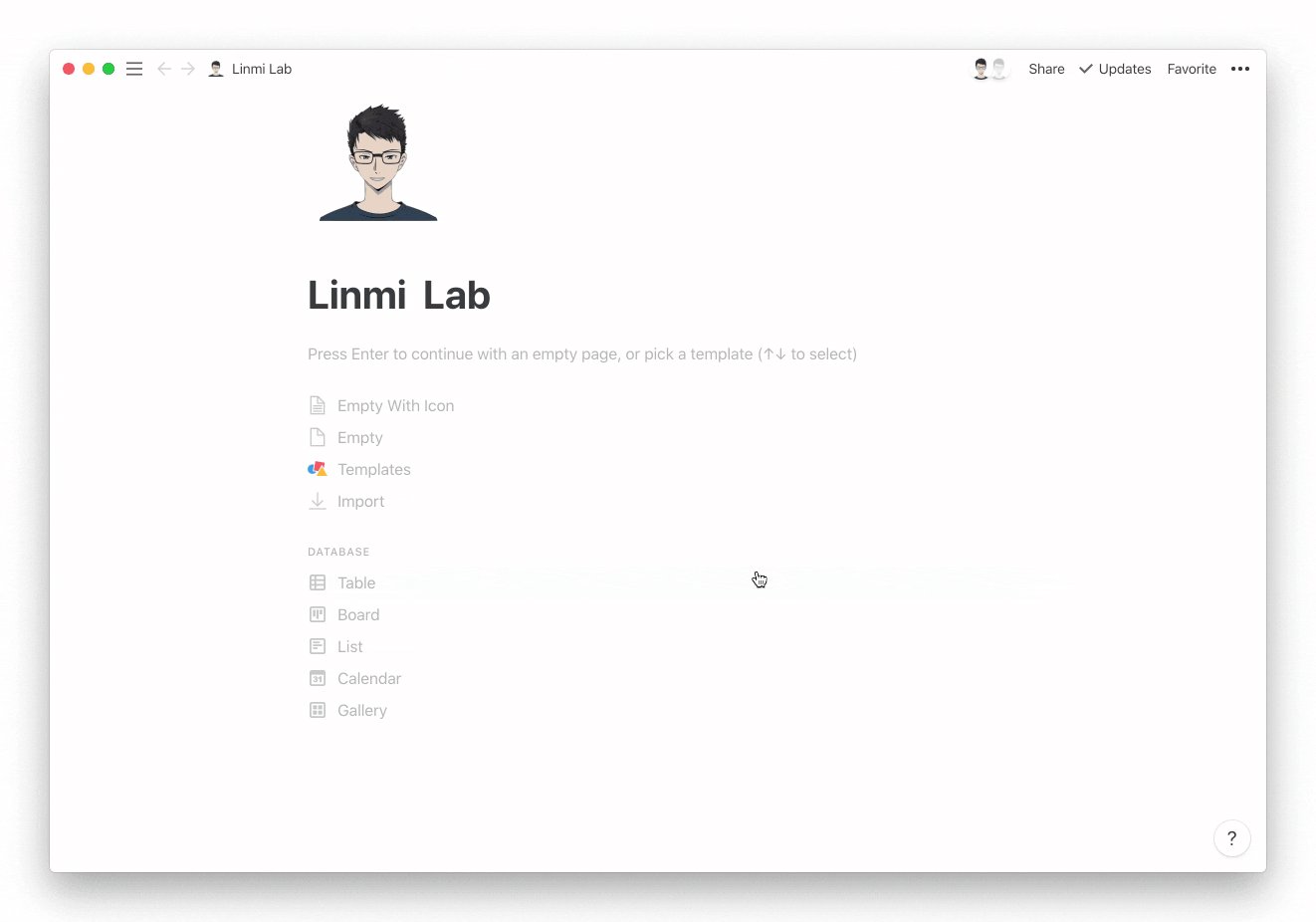
当然也可以使用命令/embed 实现内嵌。

第三步: 1080P 看 B 站视频
内嵌是内嵌了,但是看起来不高清呀,360P 这画质能闪瞎我的钛合金眼。

哈哈,这里我们需要对上面的链接加上一个参数 &high_quality=1,得到下面这个链接。
//player.bilibili.com/player.html?aid=71427557&cid=123765248&page=1&high_quality=1 |
这个参数的意思就是,登录时看内嵌视频就是最大分辨率了。

加上后只是 480P,说好的最高分辨率呢?
前面其实已经提到了直接内嵌 B 站整个网站都是可以的,既然可以内嵌整个网站,登录不也就可以?
按照上面的方法内嵌 B 站登录入口链接,粘贴整个链接到 Notion。(注意这样也很危险,容易被盗账号。)
https://passport.bilibili.com/login |

按照步骤登录即可,最后再打开视频,就是最高画质来播放,放置在 Notion 任何页面都是这样。

大功告成!
总结
如果你善于发现的话,其实下面的链接就可以实现内嵌 B 站视频。
player.bilibili.com/player.html?aid=71427557 |
对比原有的 B 站视频链接
https://www.bilibili.com/video/av71427557/ |
aid= 与 av 后面的数字是一样的,其实只要把 av 后面的数字替换即可。保留好下面这个链接:
player.bilibili.com/player.html?aid=填写数字&high_quality=1 |
需要时候填入 av 后数字即可。
碎碎念
最近同事离职还是比较忙,抽空开始把之前的主题开始梳理写起来,答应中南的稿子也没给到,实在惭愧。
Notion 中文社区:加入 Notion 中文社区社群

.jpg)